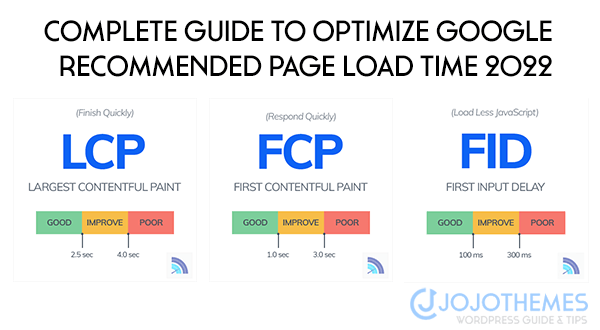
Complete Guide To Optimize Google Recommended Page Load Time 2022
When you design a website, what maximum time should it take to load? It is a question that Google answered with the page experience guidelines, but what makes our discussion interesting is this tweet!
JC Chouinard on Twitter: “Did you know that Google stops rendering your page at 4 seconds flat?
But wait, Google is already asking you to load your largest contentful paint(LCP) within 2.5 seconds. What’s LCP? It’s a way of Google measuring your website loading speed-More on that later!
Let’s first understand the Google recommended page load time and how to optimize your website.

What is Google’s recommended page load time?
Page loading time is the measurement of how fast your content will load. So, the quicker it loads, the more users get to the content they are looking for, rapidly creating a seamless experience. Google follows the same principle while ranking websites. So, if your website provides content faster and closest to the user’s search intent, your Search Engine Optimization(SEO) will bear fruits!
Optimizing the page load experience for your website needs two key considerations,
- Finding the gaps in your website’s page load experience
- Optimization for enhanced user experience
Simply put, you must find where and why your website lags in the Google recommended page load time. Further, you need to optimize the website accordingly.
The Google recommended page load time recommends that your website is loaded between 1-3 seconds. However, Google uses not only the loading time but different signals to determine the page experience of your website. So, let’s first understand the critical parameters of “Page Load Experience.â€
Page Load Experience Signals
Google has provided a set of page experience signals, enabling search engines to rank websites. Page experience is a set of signals that allows Google to measure the perceived speed at which users interact with websites.
These signals include,
- Core web vitals
- Mobile-friendliness of the website
- HTTPS security
- No intrusive Interstitials
Core web vitals
One of the critical signals in measuring Google recommended page load time is core web vitals- WHY?
Because it has all the parameters related to content loading on your website, like,
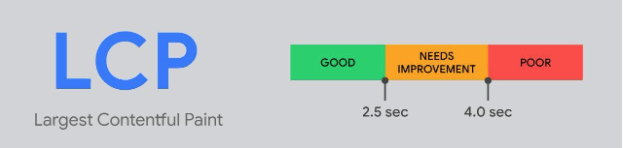
- Largest Contentful Paint (LCP)
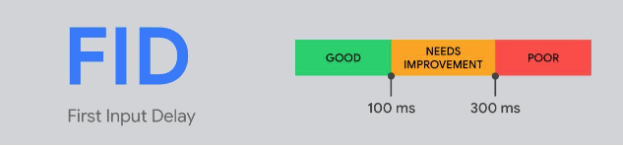
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
LCP measures the rendering time for your web page’s largest image or text block. In other words, it measures of time that the most significant piece of content on your website takes. Google recommends it to be within 2.5 seconds.

Similarly, core web vitals also includes FID, which enables you to measure the responsiveness of your website. It is a user-centric parameter that helps in quantifying the user experience while interacting with an unresponsive page.
In other words, FID measures the time between the user’s interaction with the website and the processing of the request. Lesser FID means a highly responsive website. So, Google recommends keeping an FID of 100 milliseconds or less.

Another critical metric of core web vitals is CLS or Cumulative Layout Shift, which measures the most significant shift in website design layout. In other words, it measures sudden changes in the layout. A shift in the layout means a change of visible elements between two rendered frames. CLS score recommended by Google is 0.1 or less.
How does CLS affect user experience in real-life scenarios?
One of the critical scenarios is an eCommerce website where a higher CLS can end up causing accidental clicks. So, users can experience sudden checkouts for products they browse or add something to the cart they don’t need. It further leads to higher cart abandonment rates.
So, how to know your website’s performance and optimize it?
Here are some tools that you can use to measure a website’s performance, especially for Google recommended page load time,
- Chrome Lighthouse
- Think With Google
- Google PageSpeed Insights
- Web.dev
- Puppeteer
- WebPageTest
- HTTP Archive
- Website Speed Test
- GTmetrix
- Pingdom
Once you measure these metrics, you can use the following tips to improve page load times,
- Compress larger files in websites using tools and plugins to reduce CSS, HTML, and JavaScript file size.
- Reduce redirects to another page which adds more waiting time for the response to a user request
- Minimize the use of JavaScript that blocks the parsing of HTML while browsers build a DOM tree.
- Optimize browser caching by defining how much information and the time duration for which it will be stored locally.
- Use a content distribution network(CDN) to distribute the content enabling seamless and reliable access to the website.
- Reduce the server response time by improving routing, database query executions, and resource optimization.
Core web vitals alone does not ensure a higher page experience for your website, and it needs to be mobile-friendly!
Mobile friendly site
Being mobile-friendly is not just a necessity for Google rankings but also an excellent way to improve conversions. When more than 80% of consumers search on mobile, mobile-friendly can help improve conversions.
For SEO purposes, you need to understand how Google uses mobile-friendliness as a parameter for website ranking. Here are three basic things you need to keep in mind,
- Make your website easy to navigate for customers.
- Design it to be functional across devices, especially mobile
- Use mobile-friendly design and templates that make the website highly responsive
So, how to measure whether your website is mobile-friendly or not,
You can use a tool provided by Google. Just paste the URL into the tool, and it will indicate whether your website is mobile-friendly or not. Here it is important to note that if you have a different URL for the desktop version, Google does not consider mobile-friendliness to be a significant signal for rankings.
According to a report, the Google Page Experience Update rollout for Desktop will include all the signals except mobile-friendliness. There is no denying that a mobile-friendly website attracts more traffic and conversions, but you also need high security.
HTTPS Security
Website security is not just a key criterion for your SEO optimization but also necessary to keep users’ trust intact. Google requires you to have excellent website security for better rankings. You can use its URL inspection tool to check whether your website is secure or not. With this tool, you can,
- Inspect a live URL
- Ask Google to crawl a page
- See a rendered version of the web page
Google also recommends website publishers follow some critical tips like,
- Avoid blocking robot.txt files.
- Try to avoid the usage of noindex tags for HTTPS pages.
While these are some essential tips, one of the most vital aspects of HTTPS security is Google’s indication of a trusted website. You can get a padlock sign against your website URL if it has encryption-based security.
Website developers and publishers can use SSL certificates to leverage cryptographic encryptions and get the padlock sign. SSL or Secure Sockets Layers certificate is an encryption-based digital certification that secures the communication between your server and browser.
You can choose several types of SSL certificates based on specific requirements. For example, if you are an enterprise, you can choose SSL certificate from cheapest SSL provider. On the other hand, an SSL certificate is an excellent option if you are a blogger or small business, Domain Validation(DV).
So, what’s the difference?
SSL certification is a process where you request a certificate authority for digital certificates through the generation of CSR(Certificate Signing Request) and private keys. CA will verify your details and, after thorough vetting, provides an SSL certificate with a public key.
DV and EV SSL certificates differ in the vetting process of CAs. In DV certificates, only domain ownership is validated; for EV, CA conducts a more thorough validation. In addition, the EV SSL certificate needs vetting of the business location, details, legal documentation, etc.
An SSL certificate is the bare minimum you will need for better HTTPS security and enhanced SEO. Add a layer of authentication through multi-factor authentication to SSL certification already applied, and you are good to go!
Lastly, you need to minimize ads and pop-ups that obstruct users’ content view.
Intrusive interstitials
Intrusive interstitials and dialogs with the users that block the view of the main content can impact your SEO negatively.
As you can see in the above New York Times web page, there is an interstitial blocking the web page content asking for an email. There is no denying that NYT may have a specific reason to use such an obstructive interstitial, but Google recommends avoiding it.
So, what’s the way out?
The best approach is to use smart banners on your website to improve the user experience. For example, the Boston Herald news article uses a banner for subscription dialog in the middle rather than blocking the entire content. Similarly, you can place a banner above, in the middle, or below the content.
Conclusion
SEO is not just about Google-recommended page load time! A sea of best practices, approaches, tools, and methods enables websites to rank better. However, there is no way you can get better SEO results without optimizing the page experience. So, the page experience signals and best practices discussed here keys key to your SEO. The most suitable SEO practice will depend on your website and campaign.
Categories: SEO Tips
← Back home